Redeveloping our site using a Headless CMS
- Written by
- Cameron Fraser
- Date
As part of our ongoing quest to continually improve and evolve, we recently scrutinised our website to see if there were things we could and should be doing better. We found we were not getting the site performance we had hoped. We know that a slow website can impact search engine rankings as well as affect the user experience if users don’t get what they want within seconds, so we set about finding the underlying problems and solutions.
The problems discovered
Our site was not as fast as it could be on a typical WordPress environment
Whilst we were following best practice when it came to WordPress
development and hosting with WPEngine, we were not getting the site
performance we had hoped due to the underlying CMS set-up.
The solutions available
- continue to refine and improve our WordPress theme and try to get further performance improvements, or;
- rebuild our website using a better environment and lighter method for delivering content
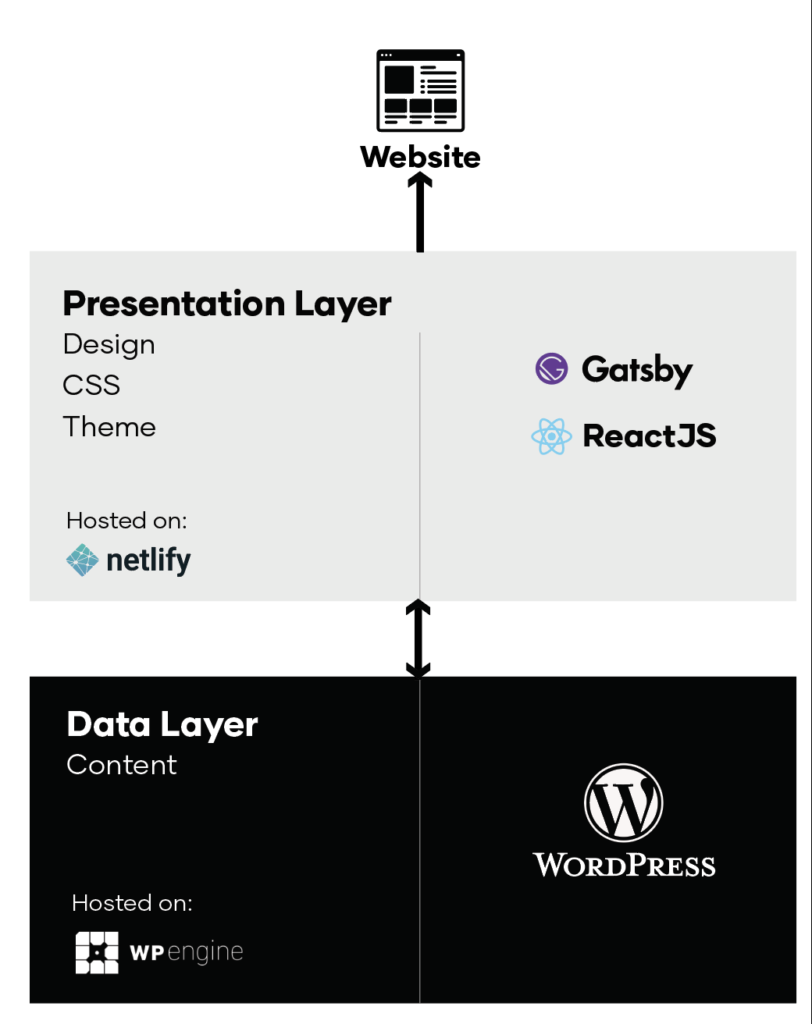
Enter Headless CMS & Static site generation
A Headless CMS is a system that provides content management capabilities, with no frontend presentation layer. This means lightning-fast loading times, improved security and scalability. To find out more on Headless CMS, please see our recent blog post A short explanation of Headless CMS
The business case
Changing technologies, whilst can be motivated by best practice, should
always have a direct correlation to a business benefit – hence;
- Faster load times – increased user retention, user engagement, opportunity and higher conversion rate
- Secure – less down time, increased user trust, increased customer
retention - Scalability – reduced hosting costs due to increased traffic capacity
- Faster time to market – project delivered on time and budget
The technical benefits
We decided to continue using WordPress as our Content Management System, due to its excellent feature set, ease of publishing content and its ability to act as a Headless CMS with minimal adjustments.
We chose GatsbyJS, a React-based open-source framework for
creating websites and apps. This technology is used for the static site generator/presentation layer for several reasons;
- Its seamless integration with WordPress
- Great documentation
- Strong Development community
- Our internal React skillset
- Gatsby’s capabilities compared with other frameworks
- The inbuilt GraphQL browser made building queries a breeze

Once we had decided on our framework, it was time to get cracking. The first thing we did was install and configure the gatsby-source-wordpress plugin. This plugin does most of the heavy lifting and pulls all pages, posts, media & menus from our WordPress site ready for us to manipulate within GraphQL. It also importantly retrieves all custom fields from Advanced Custom Fields within WordPress, which was critical in our case due to the high number of custom fields we employ.
We have utilised the following Gatsby plugins;
- gatsby-plugin-react-helmet – With this plugin, attributes you add in their component, e.g. title, meta attributes, etc. will get added to the static HTML pages Gatsby builds
- gatsby-plugin-google-tagmanager – adds google tag manager to the site
- gatsby-plugin-advanced-sitemap – Advanced plugin for generating configurable XML sitemaps with linked media for better SEO and human-readable XSL templates.
- gatsby-source-filesystem – A Gatsby source plugin for sourcing data into your Gatsby application from your local filesystem
- gatsby-plugin-canonical-urls – Add canonical links to HTML pages Gatsby generates
- gatsby-wordpress-inline-images – Turns remote inline images to local static images
- gatsby-transformer-sharp – Gatsby transformer plugin for images using Sharp
- gatsby-plugin-offline – Allows your website to work offline and more resistant to bad network connections
With all of these plugins in place, we then created our GraphQL queries and built out our templates and pages to mirror our existing site. We found the GraphQL browser that comes with GatsbyJS an incredible help to build our queries as efficiently as possible.
Hosting environment
Netlify is the perfect environment to host our Gatsby website as it provides automated deployments based upon GIT commits and also webhook notifications. We configure Netlify to deploy every time changes are committed to our GIT master branch, even when any content has been added, edited or deleted within WordPress.
Results
Since deploying our site using Headless CMS, we have seen significant
improvements across our website statistics. Some key numbers include:
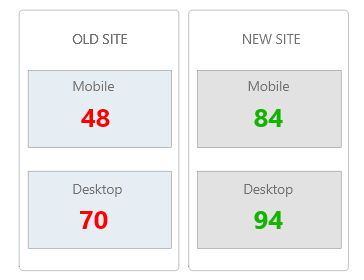
Google page speed score

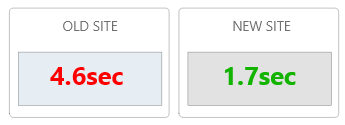
Site speed

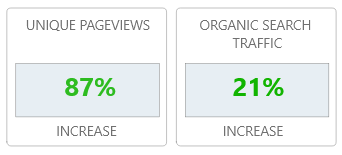
Analytics
We have also noticed a significant improvement in our analytics since deploying the new site.

Summary
We are thrilled at the performance, security and SEO improvements we have seen in our change to Headless CMS. The experience of pairing WordPress and Gatsby has been an exciting one that shows you can achieve amazing results with these new technologies. We’re looking forward to producing many more Headless CMS websites for our clients – watch this space!
Related articles

FoodSmart goes Multilingual
Learn how we upgraded the FoodSmart website and Food Safety Program to cater for Arabic, Simplified Chinese and Vietnamese.

Redeveloping our site using a Headless CMS
Speed, Security and Stability are just some of the benefits we have seen from transitioning to a Headless CMS. Learn more

What are the benefits of a Headless CMS?
We compare Traditional, Headless and Decoupled CMS and outline why your organisation may want to consider a Headless CMS